Effetti speciali sul
testo con FreeType
Tra le varie estensioni di Gimp, una in particolare ci permette di
creare effetti speciali sul testo: è il plug-in FreeType.
Poichè non è incluso nel programma, deve essere
installato a parte: qui,
la
versione per Linux, mentre per Windows è già
incluso nel
pacchetto d'installazione, che può essere scaricato qui.
|
1. Testo obliquo
Apriamo una nuova immagine di 300x300 pixel con sfondo trasparente e
dal menù Filtri
> Text selezioniamo FreeType.
Si
aprirà la finestra di dialogo FreeType
Renderer.
La finestra è composta di due schede: General
e Transformation.
Nella prima possiamo decidere alcune impostazioni di base del testo che
dobbiamo generare:
- Font Family: il tipo
di font installato nel sistema;
- Font Style: lo stile
- Preview: anteprima del
testo
- Dot for Dot: zoom
- Barra d'immissione del
testo
- Font size: dimensioni
del testo
- Spacing: spaziatura
tra i caratteri
- Antialiasing: elimina
le scalettature del carattere;
- Create
Bezier Outline:
crea una curva di Bezier sui bordi
del testo;
- Font table: mostra
tutti i caratteri del font scelto;
- Configure: permette di
inserire vari percorsi di ricerca
dei fonts presenti nel sistema.
|

|
La
scheda Transformation
consente di modificare alcuni valori del
testo da
inserire: la rotazione, la scalatura delle coordinate e la distorsione
verso destra oppure verso sinistra.
|

|
Una
volta
stabiliti i valori da assegnare al testo, si seleziona il
tasto OK
e ricompare la finestra della nuova immagine con il
testo
creato. Per poter modificare il testo è necessario
selezionarlo
tramite il menù Livello
> Trasparenza > Alpha a
selezione
e poi sperimentare tutte le possibilità che Gimp offre.
|

|
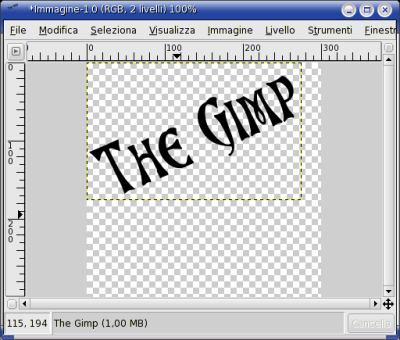
1.2 Disegna selezione
Dal menù Modifica
> Disegna selezione, dopo
aver
scelto lo
stile di disegno (solido
utlizza il colore di primo piano; motivo
utilizza il pattern attivo; disegno
con stumento permette di
utlizzare
gli strumenti di disegno presenti nella toolbox), la larghezza ed il
tipo di tratto, si ottiene un effetto come nell'esempio a destra.
|

|
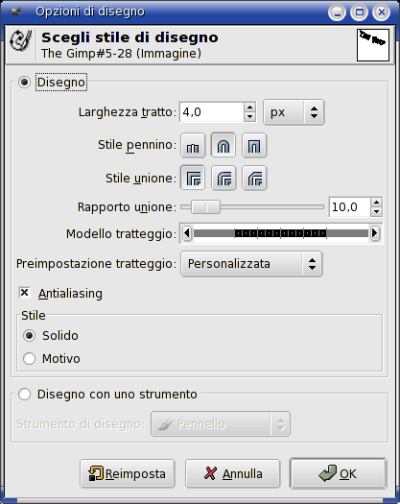
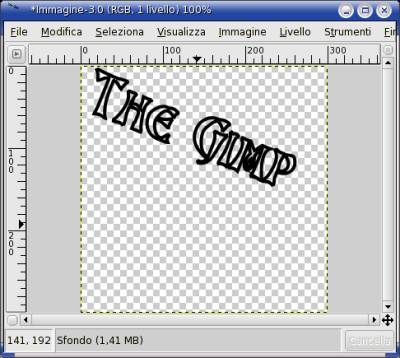
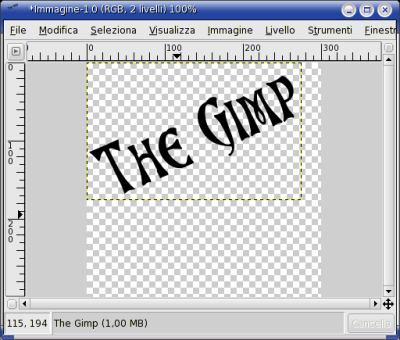
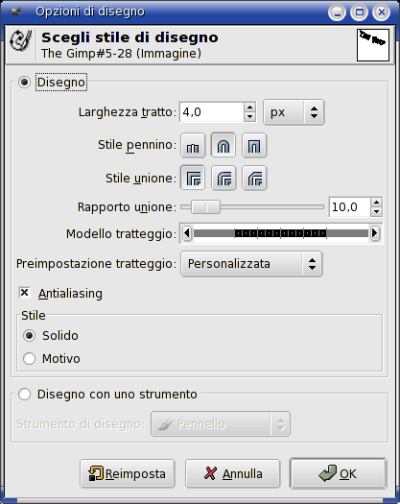
1.3 Disegna tracciato
Se nella finestra di dialogo FreeType
Renderer spuntiamo la
voce Create
Bezier outline
e diamo Ok,
nella finestra immagine non apparirà nulla,
poichè il
testo andrà direttamente disegnato come tracciato, mediante
il
menù Modifica
> Disegna tracciato > Scegli stile di
disegno, dove potremo indicare i
valori del tratto come già
spiegato nella pagina dedicata a Lo strumento
testo. |

|
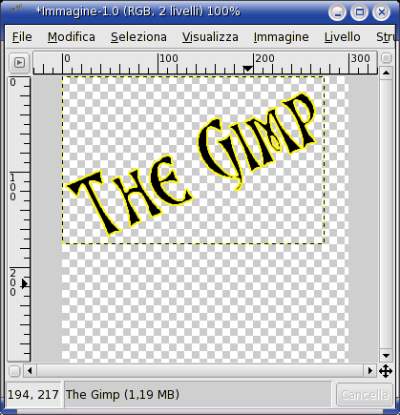
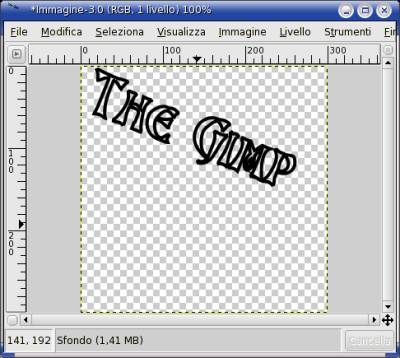
A
destra,
il risultato su cui potremo lavorare, dopo averlo selezionato dal
menù Livello
> Trasparenza > Alpha a selezione,
con
effetti di riempimento, di ombreggiatura, di distorsione, ecc.
L'immagine, poichè in questo caso presenta delle aree vuote,
può essere ridimensionata dal menù Immagine
>
Trasforma > Ridimensione automatica.
|

|
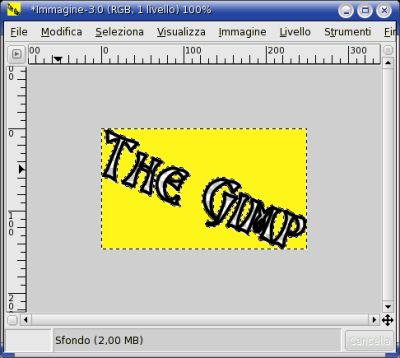
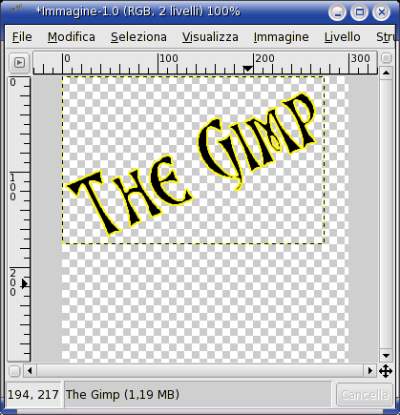
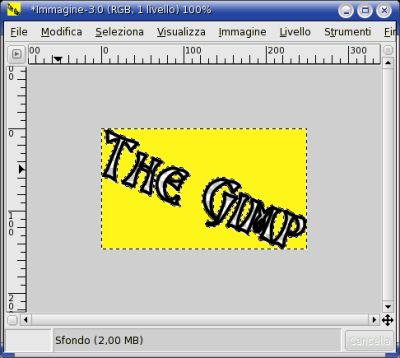
Oppure,
invece di selezionare il testo, si può creare un diverso
effetto
selezionando con la bacchetta
magica tutta l'area esterna al
testo, che
in questo caso è trasparente, e riempirla con un colore a
scelta.
|

|
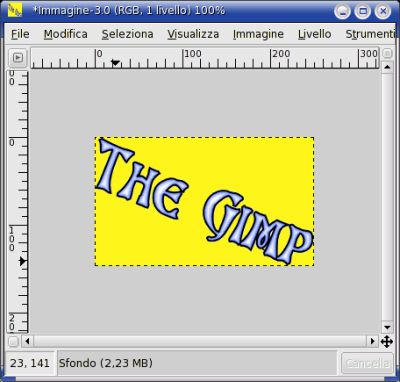
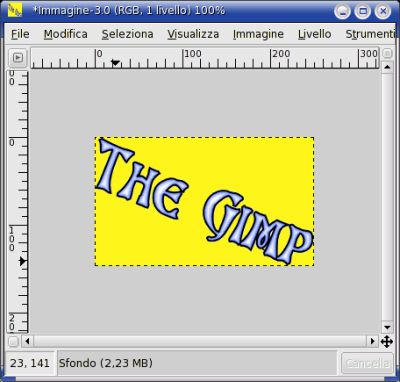
Successivamente
possiamo annullare la selezione attiva (menù Seleziona
>
Nulla) e selezionare
direttamente dal tracciato: menù Seleziona
> Dal tracciato. In
questo modo tutta l'area
trasparente
interna al testo verrà selezionata e potrà essere
riempita con lo strumento secchiello,
oppure con un gradiente.
A
quest'ultimo, se si vuole creare un effetto di riempimento
tridimensionale, gli si potrà dare una forma di Shapeburst
(sferico) ed una sfumatura
basata su due colori: blu e bianco.
|

|
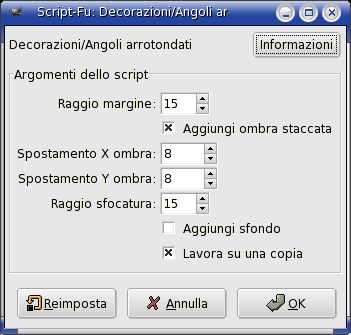
1.4 Effetti finali
Un ultimo effetto gradevole che possiamo realizzare con questa immagine
è quello di arrotondarla mediante uno script-fu, ma prima
bisognerà appiattirla dal menù Immagine
>
Appiattisci.
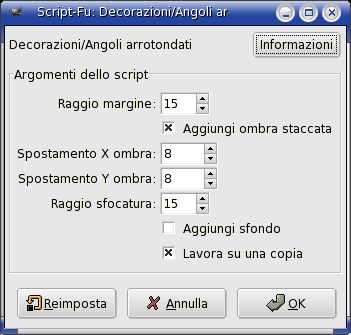
In seguito, dal menù Script-Fu
> Decor >
selezioniamo lo
script Angoli arrotondati ed impostiamo i valori che
riteniamo
utili, lasciando spuntata la voce Lavora
su una copia.
|

|
A
destra,
il risultato finale, in formato png con sfondo trasparente che, come
già spiegato, non sarà possibile visualizzare con
Internet Explorer.
|

|
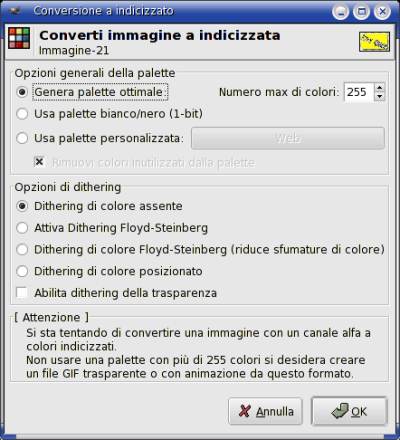
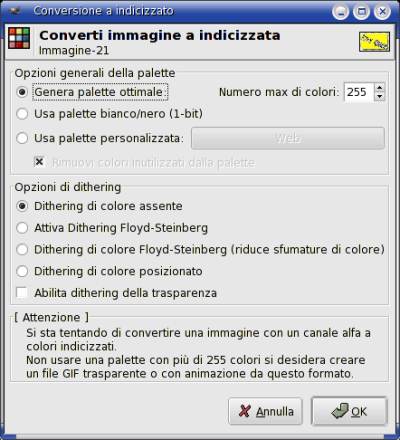
1.5 Indicizzazione
A destra, la stessa immagine salvata nel formato gif.
Prima di salvarla in formato gif è opportuno indicizzarla,
cioè trasformarla da una modalità RGB ad una
modalità che generi una palette di massimo 255 colori e
un'opzione di dithering di colori assente, se si vuole mantenere la
trasparenza.
|

|
Questa
operazione può essere fatta automaticamente da Gimp, oppure
manualmente dal menù Immagine
> Modalità >
Indicizzata.
Naturalmente, oltre alla perdita di colori, l'esportazione in formato
gif comporta una riduzione del peso dell'immagine che, in questo caso,
si aggira intorno al 50%.
|

|
torna
su
|