
 |
 |
 |
 |
| indietro |
anna.1704(at)email.it |
 |
|
|||||
|
|
||||||
|
||||||
TestoLo strumento Testo di Gimp è molto
versatile e potente, sopratutto se nel sistema sono stati installati i freefont
e gli sharefont.
A partire
dall'inserimento del testo in un'immagine si possono creare diversi
effetti, dai più semplici ai più complessi:
aggiunta di
ombra, di rilievo, lettere di diverso colore, effetto "acqua", ecc. di Gimp è molto
versatile e potente, sopratutto se nel sistema sono stati installati i freefont
e gli sharefont.
A partire
dall'inserimento del testo in un'immagine si possono creare diversi
effetti, dai più semplici ai più complessi:
aggiunta di
ombra, di rilievo, lettere di diverso colore, effetto "acqua", ecc. |
||
1. Testo di tutti i colori in rilievo ed ombreggiato
|
||
| Apriamo
una
nuova immagine di
400x200 pixel con fondo trasparente e selezioniamo lo strumento Testo.
Nella scheda sottostante la toolbox scegliamo un tipo di font dal
tracciato non troppo sottile e la cui dimensione sia di circa 87 px e
posizioniamoci nella finestra immagine per scrivere: alla pressione del
mouse si aprirà
la finestra editor di testi
e in anteprima
il testo che scriviamo. In questo modo potremo sempre cancellare il
testo con Cancella
oppure inserire un testo già scritto
mediante
il pulsante Apri. Con lo strumento  sposta
livelli
muoviamo il testo inserito in modo che sia ben centrato nella finestra
immagine. sposta
livelli
muoviamo il testo inserito in modo che sia ben centrato nella finestra
immagine. |
 |
|
| Per poter modificare il testo digitato occorre attribuirgli un livello di selezione alpha dal menù Livelli > Trasparenza > Alpha a selezione, che creerà una selezione sul testo. |  |
|
| Selezioniamo
lo strumento secchiello,
scegliamo un colore di sfondo e,
assicurandoci
che nella scheda corrispondente sia spuntata l'opzione Riempi
colori
simili e Riempi
aree trasparenti,
applichiamo il colore di sfondo al
primo carattere. Cambiando di volta in volta colore di sfondo, riempiamo l'area di tutti i caratteri che compongono il nostro testo. |
 |
|
Sempre
con
la selezione attiva,
diamo un rilievo al nostro testo mediante il menù Script-Fu
>
Decor > Aggiungi rilievo,
poi un'ombreggiatura tramite il
menù Script-Fu
> Shadow > Crea ombra staccata
alla
quale assegneremo i seguenti valori:
|
 |
|
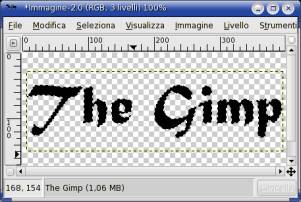
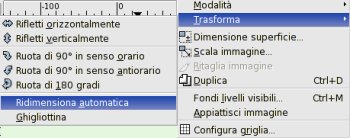
| Uniamo
i
vari livelli con la funzione Immagine
> Unisci livelli >
Ridimensiona all'immagine. Possiamo inoltre ridurre le aree trasparenti, diminuendo quindi il peso dell'immagine, attivando lo strumento di ridimensionamento automatico dal menù Immagine > Trasforma > Ridimensionamento automatico e salvare il file. |
 |
|
|
|
||
2. Testo disegnato come tracciato |
||
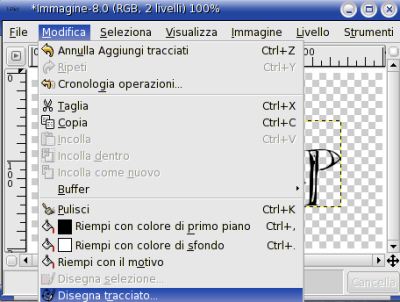
| La
funzione
del menù Modifica
> Disegna tracciato
permette di
creare diversi
effetti su
un testo inserito. |
 |
|
2.1 Effetto solido
Apriamo una nuova immagine di
400x200 pixel con fondo trasparente,
scegliamo il nero come colore di primo piano ed il bianco come colore
di sfondo, un tipo di font non troppo sottile ed inseriamo il
testo posizionandoci nel punto
esatto in cui vogliamo che
venga
inserito. |
 |
|
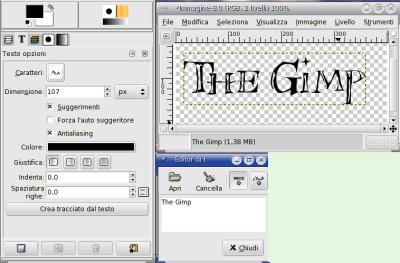
| Prima
di
chiudere la finestra Editor di
testo, selezioniamo, nella
scheda Testo
opzioni, la voce Crea
tracciato dal testo ed in
seguito,
dal
menù Modifica,
la voce Disegna tracciato,
che
dovrebbe essere
attiva. |
 |
|
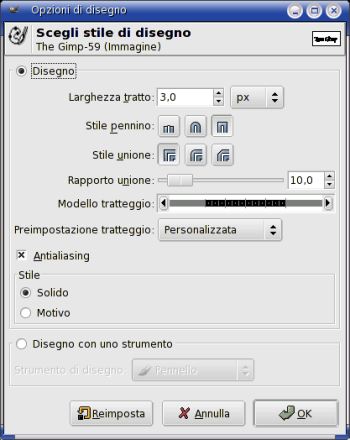
| Scegliamo,
nella finestra di dialogo successiva, uno stile di disegno tenendo
presente che, per avere un effetto di dilatazione del testo, dobbiamo
lasciare spuntata la voce Solido
nell'opzione Stile
ed
una larghezza
del tratto non eccessiva. |
 |
|
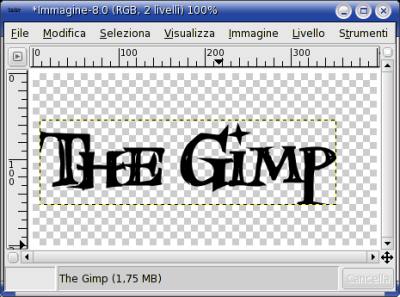
| Il
risultato che avremo ottenuto sarà un testo ben
diverso da quello che avevamo inserito e su cui potremo poi lavorare
per
inserire tutti gli effetti che Gimp offre. |
 |
|
2.2 Effetto motivoApriamo una nuova immagine di 400x400 con sfondo trasparente e prima d'inserire il testo scegliamo un colore di primo piano ed un pattern la cui tonalità di colore sia possibilmente complementare con il colore di primo piano.Seguiamo la stessa procedura illustrata in precedenza per disegnare un tracciato sul testo, ma nella finestra di dialogo Opzioni disegno spuntiamo l'opzione Motivo: il motivo scelto formerà il bordo del testo, mentre il colore di primo piano (in questo caso il giallo) riempirà il testo. |
 |
|
2.3 Ulteriori modificheUniamo i livelli dal menù Immagine > Fondi livelli visibili;Selezioniamo il testo dal menù Livelli > Trasparenza > Alpha a selezione: Dalla toolbox ruotiamo la selezione con lo strumento Ruota selezione o livelli, deformiamo la selezione con lo strumento Cambia la prospettiva del livello o della selezione; aggiungiamo un livello trasparente che chiameremo Ombra e, sempre con il testo selezionato, dal menù Script-Fu > Shadow > Prospettiva creiamo un'ombra in prospettiva con questi valori:
|
 |
|
| torna
su |
||