Rollover d'immagini con Webotine
|
1.1 Webotine Script-fu
Webotine.scm è uno script-fu liberamente scaricabile dal
sito GIMP Plug-in
Registry.
Divide un'immagine lungo le guide tracciate su di essa, formula il
codice html della tabella in cui deve essere inserita e genera il
codice javascript per creare un effetto rollover. Volendo,
può generare una pagina html completa.
|

|
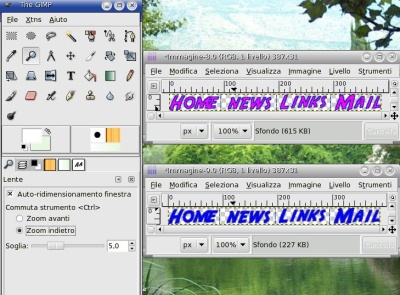
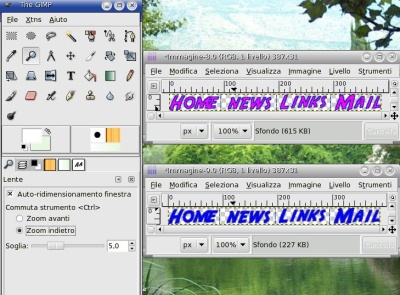
1.2 Creare un menù con effetto roll-over
Creare un'immagine completa di voci indicanti i link; dividerla
orizzontalmente con le guide e duplicarla. L'immagine duplicata
dovrà essere modificata nei colori (riempimento testo,
oppure
sfondo, ecc.).
|

|
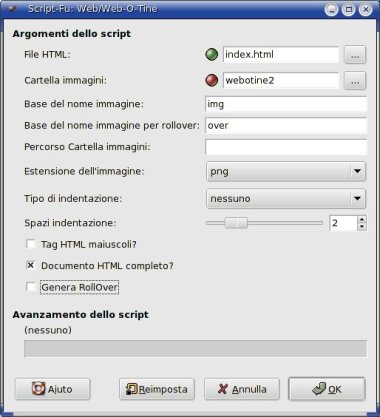
1.2.1 Webotine
Nella finestra immagine selezionare il menù Script-Fu
>
Web
> webotine e nella finestra di dialogo successiva
impostare i
parametri per generare prima le immagini per il
rollover:
- percorso relativo della cartella dove andranno
generate le
immagini
- nome base dell'immagine rollover
- estensione del file
Lo script ha generato, nella cartella indicata, quattro immagini per il
rollover, ritagliando l'immagine stessa lungo le linee guida.
|

|
1.2.2 Le immagini di base
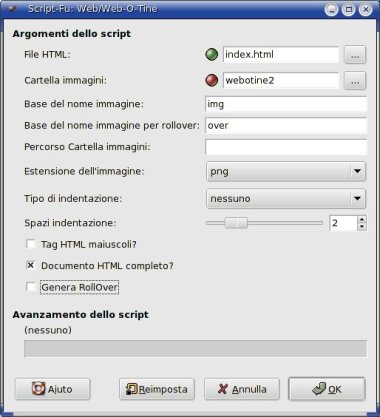
Dopo aver generato le immagini per il rollover, bisogna generare le
immagini di base e, dalla finestra della seconda immagine, si avvia lo
script-fu. Nella finestra di dialogo successiva, indicare i seguenti
parametri:
- nome del file html
- percorso relativo della cartella in cui salvare le
immagini
generate
- nome base di ciascuna immagine (img)
- estensione dell'immagine
- documento html completo
Anche in questa seconda fase lo script avrà generato tante
immagini
quante sono le guide che dividono l'immagine d'origine, una pagina web
completa di tabella ed il codice javascript all'interno della pagina.
|

|
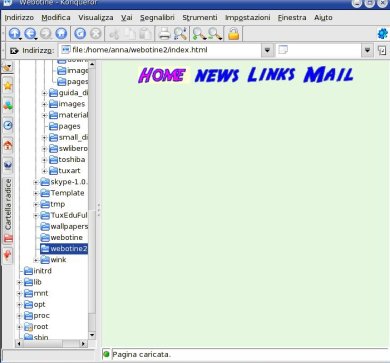
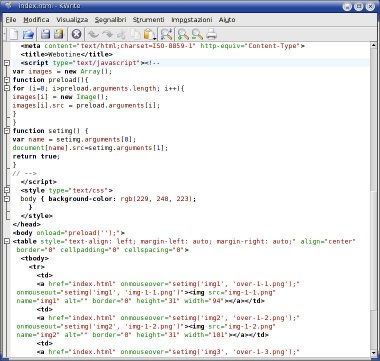
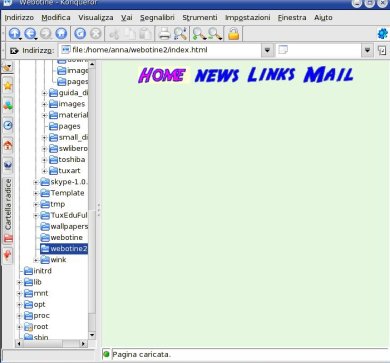
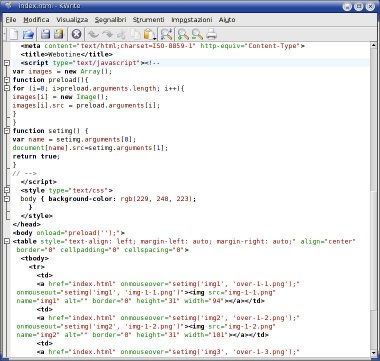
2.1 Il lavoro finale
Sarà possibile modificare il codice html della pagina
generata, per indicare il percorso relativo delle immagini,
per
modificare la tabella, oppure per completare la pagina, come in questo esempio.
Ricordarsi d'inserire, nel tag <body on load="preload
('');"> il
percorso relativo delle immagini rollover.
|

|
torna
su
|