Testo metallico con Gimp
Un altro effetto sul testo molto interessante che si può
creare
con Gimp è quello "metallico": esistono molti
tutorial,
soprattutto in lingua inglese, così come esistono diversi
percorsi da intraprendere per realizzare questo tipo di
effetto; alcuni sono molto semplici, altri più complessi, ma
assicurano risultati soddisfacenti, dove la simulazione
è decisamente realistica, come in questo tutorial
al
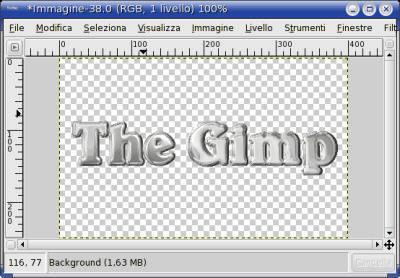
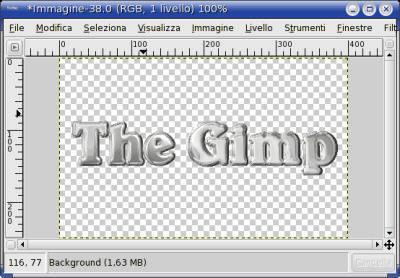
quale si ispira la presente guida. Per realizzare questo genere
di testo sarà necessario lavorare contemporaneamente con tre
immagini: una per la scritta, un'altra per il gradiente, ed un'ultima
per il plug-in che permetterà di ottenere il risultato
seguente:
|
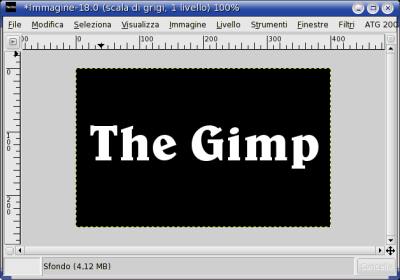
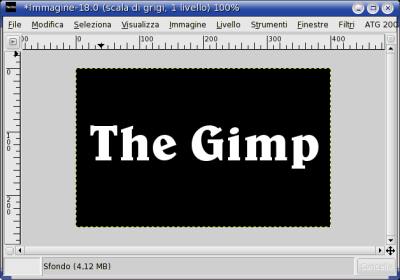
1. Prima immagine: il
testo
Aprire una nuova immagine in Scala di grigi di 400x250 pixel con colore
di sfondo nero ed inserire una stringa di testo bianca scegliendo un
font che non sia troppo sottile. Fondere i livelli dell'immagine.
|

|
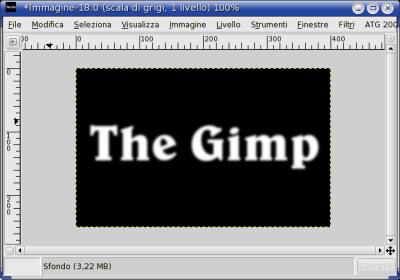
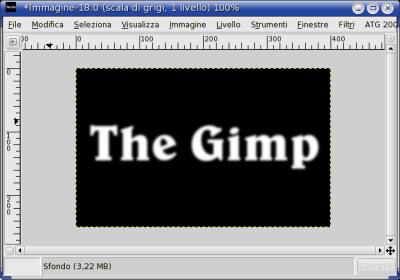
Sfocare
il
testo dal menù Filtri
> Sfocatura > Sfocatura
Gaussiana
(IIR) con raggio di sfocatura di
5,0x5,0.
|

|
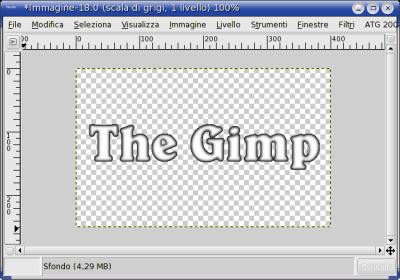
Selezionare
tutto il colore nero di sfondo con lo strumento bacchetta
magica
e, tenendo premuto il tasto SHIFT
in modo da poter selezionare
tutto il
colore, premere i tasti CTRL+K
per eliminarlo.
|

|
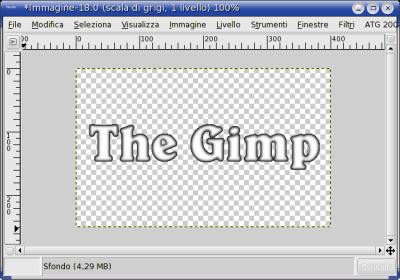
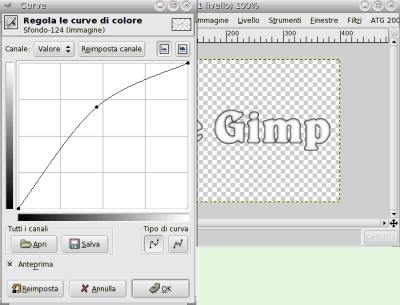
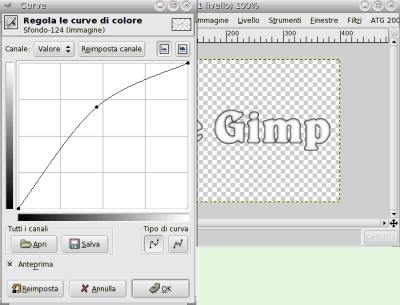
Dal
menù Livello
> Colori > Curve,
regolare le curve
di
colore del testo.
|

|
1.2 Seconda immagine: il
gradiente di base
Aprire una nuova immagine di 300x300 pixel con sfondo bianco. Applicare
un filtro di disturbo solido dal menù Filtri
> Render
>
Nuvole > Disturbo solido;
selezionare dal menù Livello
>
Colori > Auto > Aggiustamento contrasto;
in seguito
applicare il filtro di sfocatura gaussiana dal menù Filtri
>
Sfocatura > Sfocatura Gaussiana (IIR).
|

|
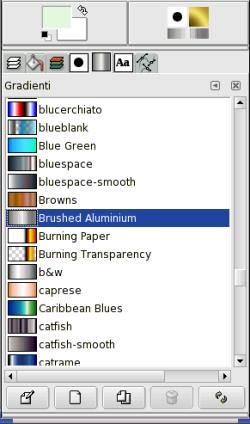
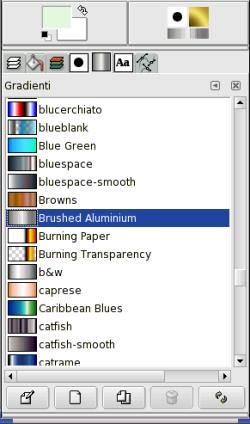
Nella
finestra dei gradienti selezionare il gradiente Brushed
Alluminium.
|

|
Dopo
aver
scelto il gradiente, selezionare il menù Filtri
> Colori
> Mappa > Mappa gradiente.
|

|
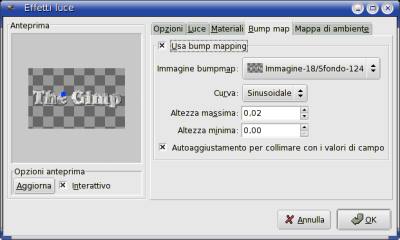
1.3 Terza immagine: il
plug-in
Aprire una nuova immagine delle stesse dimensioni della prima, con
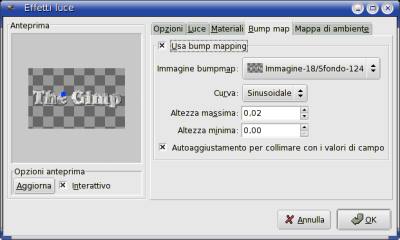
sfondo bianco. Dal menù Filtri
selezionare il plug-in Effetti
Luce > Effetti Luce
impostando i seguenti valori nelle schede
della
finestra di dialogo del plug-in:
- Opzioni: antialiasing
massima definizione e sfondo
trasparente.
- Luce: regolare il
punto luce
- Bump map: la prima
immagine creata, con il testo e curva
sinusoidale.
- Mappa di ambiente:
abilitare la seconda immagine,
precisamente quella con la
mappa di gradiente.
|

|
Modificare
ulteriormente l'immagine ottenuta applicando uno sfondo bianco
(selezionare con la bacchetta
magica tutte le aree trasparenti
prima,
riempire dopo con il bianco), ed un effetto di ombreggiatura dal
menù Script-Fu
> Shadow > Crea ombra staccata.
Fondere i livelli, ridimensionare l'immagine dal menù Immagine
> Trasforma > Ridimensione automatica
e salvare l'immagine.
|

|
torna
su
|