Creare delle icone
personalizzate
Con Gimp è possibile rinnovare il set delle icone dei nostri
programmi preferiti, per esempio OpenOffice.org, oppure creare una
favicon per
il nostro sito web. Il formato png è l'ideale per il
rapporto
tra qualità e compressione dell'immagine, oltre che
per la
gestione della trasparenza, anche se, come già detto in
precedenza, non è
supportata dal browser Internet Explorer.
|
1.1 Icone tonde
Per creare un'icona di forma tonda come nell'esempio in alto, apriamo
una nuova immagine di 300x300 pixel con sfondo trasparente che poi al
momento opportuno ridurremo a dimensioni più appropriate per
il
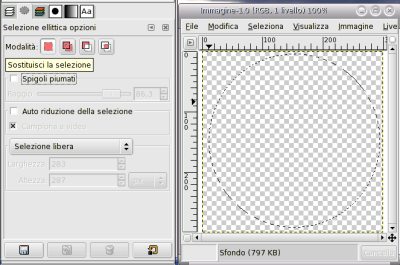
nostro scopo. Con lo strumento Selezione
ellittica disegniamo
un
cerchio perfetto, dopo aver impostato nella scheda delle opzioni della
selezione ellittica questi valori:
- Modalità:
sostituisci la selezione
- Antialiasing:
sì
- Spigoli spiumati: no
- Autoriduzione della
selezione: no
- Selezione libera:
sì
|

|
Scegliamo
due colori diversi per
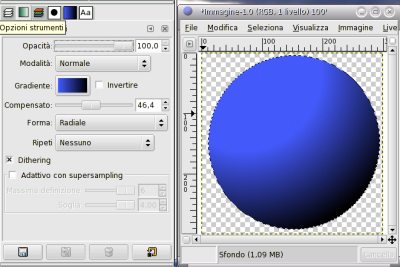
il primo piano e lo sfondo, selezioniamo nella toolbox lo strumento Riempi
con un gradiente di colore e
nella scheda delle opzioni
di
sfumatura diamo questi valori:
- Modalità:
normale
- Opacità: 100
- Compensato: 46,4
- Forma: radiale
- Ripeti: nessuno
Applichiamo il gradiente alla selezione per ottenere un effetto simile
all'esempio di destra.
|

|
Con
la
selezione ellittica
ancora attiva, dal menù Seleziona
> Ridotta,
riduciamo la
selezione di 9 pixel ed eliminiamola premendo contemporaneamente i
tasti CTRL+K.
|

|
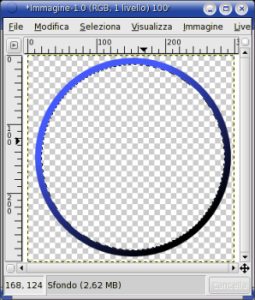
Riempire
la
selezione attiva trasparente con un pattern di nostra scelta e, dal
menu Seleziona
> Nulla, annullare la
selezione.
|

|
Per
dare
l'illusione di spessore disegneremo due spicchi all'interno della
figura utilizzando lo strumento Crea
e modifica tracciati:
- Creiamo un nuovo
livello trasparente che chiameremo
spicchio;
- Attiviamo la griglia
dal menù Visualizza;
- selezioniamo lo
strumento Crea e modifica
tracciati;
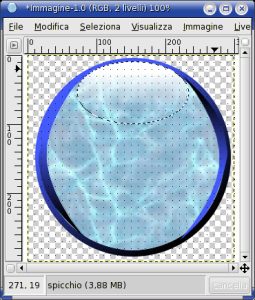
- Disegniamo tra il
bordo e lo sfondo della figura un
triangolo (Progetta)
[fig. 1], modifichiamone i lati fino ad
ottenere
una
mezzaluna sottile (Modifica)
e trasformiamo il tracciato in
selezione
premendo il pulsante Crea
selezione dal tracciato [fig 2].
- Riempiamo subito lo
spicchio con lo stesso gradiente
dei
bordi;
- Con lo spicchio ancora
selezionato, premiamo
contemporaneamente i tasti CTRL+C
per copiare
e poi CTRL+V
per
incollare lo spicchio sul lato opposto del cerchio;
- Prima d'incollare il
secondo spicchio, con lo strumento Ruota
livello o selezione, ruotiamolo
nel verso giusto
[fig 3], poi,
con lo strumento Sposta
livello o selezione, spostiamolo
ed
ancoriamo il
livello allo sfondo [fig. 4].
|

|

|
fig.
1
|
fig.
2
|

|

|
fig.
3
|
fig.
4
|
|
Applichiamo
un secondo livello trasparente che chiameremo riflesso e, utilizzando
una tecnica illustrata precedentemente,
creiamo un effetto riflesso.
|

|
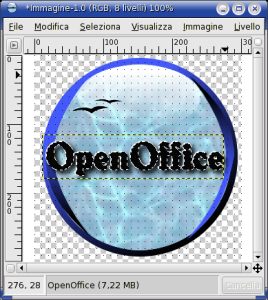
Creiamo
un
nuovo
livello per disegnare od incollare due gabbiani prelevati dal logo di
OpenOffice.org ed un altro ancora per inserire del testo al quale, una
volta selezionato dal menù Livello
> Trasparenza >
Alpha a
selezione, daremo
un'ombreggiatura particolare con lo script
menù Script-Fu
> Shadow > Effetto-xatch.
Fondiamo i livelli visibili dal menù Immagine
> Fondi
livelli
visibili, scaliamo l'immagine a
128 pixel e salviamola in formato
png.
|

|
|
|
1.2 Icone rettangolari
La stessa procedura descritta sopra si può seguire per
creare
delle icone dalla forma rettangolare o quadrata, tuttavia, per ottenere
degli angoli tondeggianti senza sfumare i contorni del colore di
riempimento della selezione, si può ricorrere ad uno script
presente nel programma:
|

|
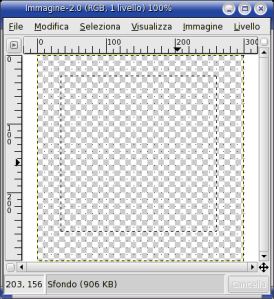
Si
apre una nuova immagine di
300x300 px con sfondo trasparente.
Con lo strumento Selezione
rettangolare si disegna un
quadrato
tenendo
premuto il tasto SHIFT
per avere i lati della stessa misura.
|

|
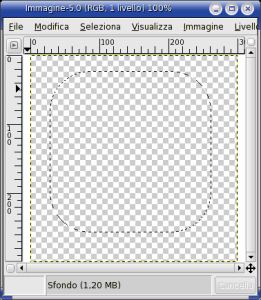
Con
la
selezione attiva, si sceglie, dal menù Script-Fu
>
Selection
> Circolare, un raggio
relativo di circa 0,5 per arrotondare i
bordi
della selezione, la quale verrà riempita con un gradiente a
scelta.
In seguito potremo lavorare seguendo lo stesso procedimento utilizzato
per l'icona del paragrafo
precedente, avendo l'accortezza di operare su diversi livelli.
|

|
torna
su
|