Creare una favicon.ico 
Una favicon è un file immagine in formato ico che, se
appositamente
collegata mediante una breve linea di codice html all'interno di una
pagina web, apparirà nella toolbar della finestra del
browser,
nella
barra degli indirizzi quando ci si collega alla pagina e tra i
segnalibri.
|
Il
procedimento illustrato qui di seguito permette di
visualizzare una favicon personale non solo con la maggior parte dei
browser
Open Source/Liberi, sia su piattaforma Linux che Windows (Mozilla,
Galeon,
Konqueror, ecc.), ma anche proprietari (Internet Explorer a partire
dalla versione 5).
Esistono diversi procedimenti per creare una favicon, quello che segue
è stato tuttavia testato con successo su piattaforma Linux
utilizzando
i seguenti programmi:
Gimp, ImageMagick
(di cui
è disponibile anche una versione per Windows qui)
e png2ico,
con
relativa versione per Windows qui.
Da notare: il
programma png2ico va avviato da prompt del
DOS,
dopo
essersi posizionati nella directory dell'eseguibile.
|

|
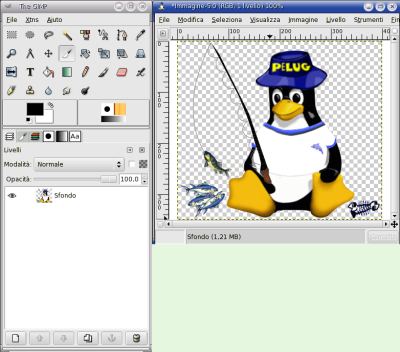
Se
abbiamo
già un'idea di come comporre la nostra favicon, apriamo
un'immagine già esistente e duplichiamola con CTRL+D,
in
modo da
lavorare solo su una copia.
|

|
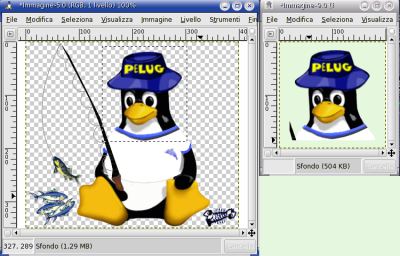
Se
l'immagine è molto grande possiamo selezionarne una
determinata
area e copiarla negli appunti per poterla poi incollare in
un'immagine nuova di circa 200x200 px con un colore di sfondo non
troppo marcato.
|

|
Scaliamo
l'immagine a 32x32 px e salviamola in formato png nella
nostra
home dandole un nome tipo "icona.png".
Apriamo una console e diamo il seguente comando:
png2ico favicon.ico
icona.png
seguito dal tasto invio
|

|
Verifichiamo
con ImageMagick se l'esportazione in formato ico sia avvenuta con
successo dando il seguente comando:
display favicon.ico
se appare l'immagine ico sul desktop, vuol dire che l'operazione
è andata a buon fine e possiamo utilizzarla per la nostra
home
page.
Cliccando con il mouse sulla piccola icona, inoltre, si apriranno due
finestre: una d'ingrandimento dell'icona ed una relativa alla barra dei
menù di ImageMagick.
|

|
Non
rimane altro
che
copiare la favicon.ico nella cartella principale del nostro sito ed
inserirne il link nel sorgente della home page, prima della chiusura
del tag <head>:
<link
rel="shortcut icon" href="favicon.ico">
</head>
oppure, per visualizzarla con Internet Explorer,
<link
rel="shortcut
icon" href="http://indirizzomiosito/favicon.ico">
</head>
|
torna
su
|